What are penny stocks, and is it wise to invest in them?
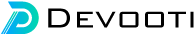
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
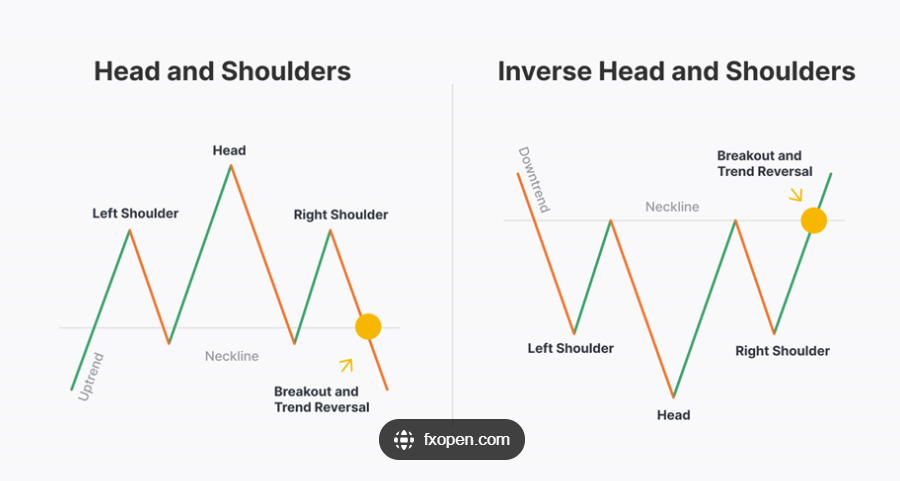
Create a Responsive Navbar using ReactJS
How to install Tailwind CSS in React
Express JS tutorial for beginners
Understanding Average Stock Market Returns and Investment Strategies
Back to Top Button using jQuery and CSS

Creating a Back to Top button enhances the user experience of a website, especially for pages with extensive content. This button allows users to effortlessly return to the top of the page with a single click, eliminating the need for manual scrolling.
This tutorial demonstrates how to craft a Back to Top button using jQuery and CSS. Positioned at the right-bottom corner of the content area, the button automatically appears after the browser window has been scrolled down. When clicked, the page smoothly scrolls back to the top. This feature streamlines navigation, enabling users to swiftly navigate from the bottom to the top of the webpage.
The Back to Top button is a valuable addition for websites with lengthy content, offering a quick and easy way for users to navigate to the top section without manual scrolling. The integration of jQuery and CSS simplifies the creation of this button, providing an efficient solution without relying on third-party plugins.
Follow these straightforward steps to implement a scroll Back to Top button on your website using jQuery and CSS, enhancing the overall user navigation experience.
Meta Information: The section includes meta tags, the document title, and a link to the jQuery library hosted on Google's CDN.
JavaScript (jQuery):
- $(document).ready(function(){ ... });: Ensures that the jQuery code runs after the document is fully loaded.
- $(window).scroll(function(){ ... });: Listens for scroll events on the window.
- $('#scroll').fadeIn(); and $('#scroll').fadeOut();: Toggle the visibility of the back-to-top button based on the scroll position.
- $('#scroll').click(function(){ ... });: Initiates a smooth scroll animation to the top when the back-to-top button is clicked.
CSS Styles:
- .container: Sets maximum width and margin for the content container.
- h1 and p: Defines styles for heading and paragraph elements.
- #scroll: Styles for the back-to-top button, including position, size, background color, and border-radius.
- #scroll span: Creates an arrow inside the button using CSS borders.
- #scroll:hover: Styles for the button when hovered, changing the background color and opacity.
HTML Content: The actual content of the webpage is contained within the .container div, including the back-to-top button, a heading, and several paragraphs of text.
In summary, this code creates a webpage with a back-to-top button that becomes visible when the user scrolls down. Clicking the button smoothly scrolls the page back to the top. The styles are defined using both CSS and inline styles for simplicity.
Recent Posts
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What are penny stocks, and is it wise to invest in them?
Understanding Average Stock Market Returns and Investment Strategies
Smooth Scroll to Div using jQuery
Back to Top Button using jQuery and CSS
How to install Tailwind CSS in React
How To Use the .htaccess File
What is a Hardware Wallet and How Does it Work?
A Complete Overview of Web3 Wallets and How Does It Work?
Create a Responsive Navbar using ReactJS
Express JS tutorial for beginners
Understanding Average Stock Market Returns and Investment Strategies
GTA 6 Trailer 2025: Explore Vice City with Lucia - Everything We Know So Far
What is a Hardware Wallet and How Does it Work?
You may also like…