A Complete Overview of Web3 Wallets and How Does It Work?
Smooth Scroll to Div using jQuery
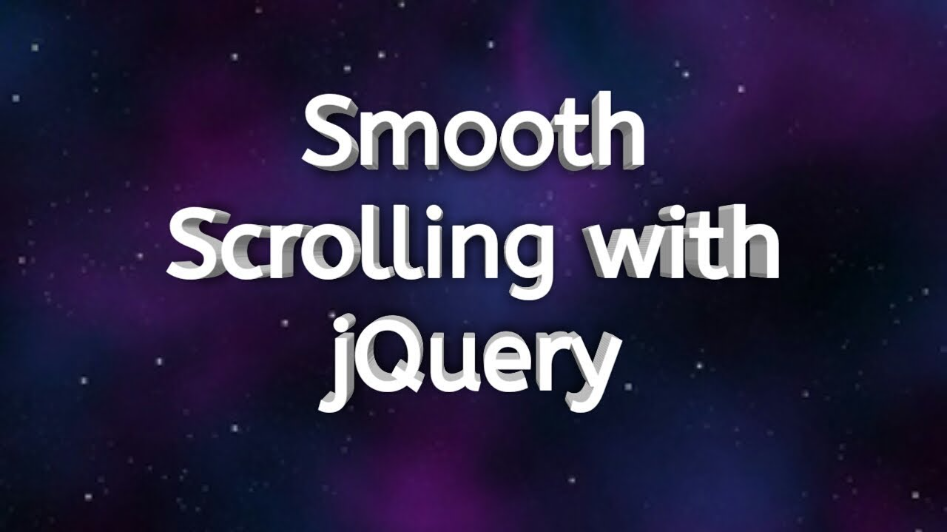
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What is a Hardware Wallet and How Does it Work?
How To Use the .htaccess File
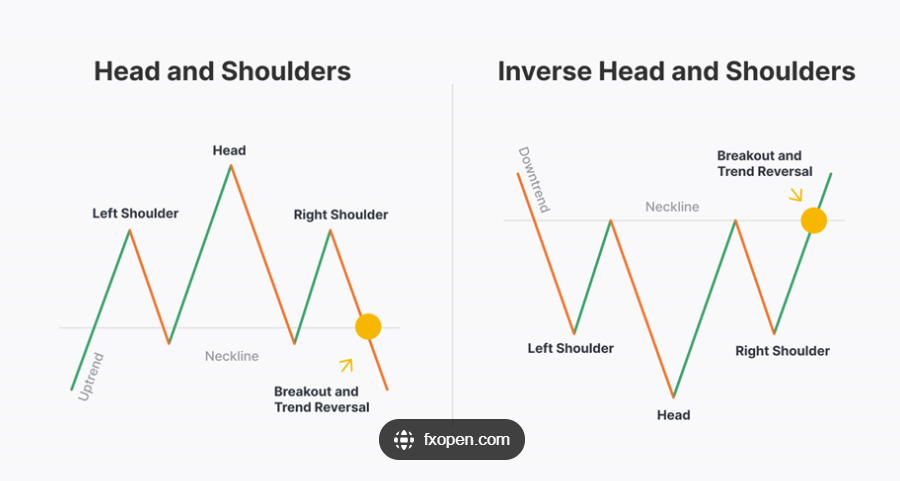
Create a Responsive Navbar using ReactJS
Express JS tutorial for beginners

Express.js stands out as a widely-used web application framework designed for Node.js, streamlining the development of robust and scalable web applications. The following tutorial is tailored for beginners, providing a step-by-step guide to kickstart your journey with Express.js:
Step 1: Install Node.js
Make sure you have Node.js installed on your machine. You can download it from Node.js official website.
Step 2: Create a new project folder
Create a new folder for your Express.js project and navigate to it in your terminal:
Step 3: Initialize a new Node.js project
Run the following command to initialize a new Node.js project and create a package.json file:
Step 4: Install Express.js
Install Express.js as a dependency for your project:
Step 5: Create your Express app
Create a file named app.js in your project folder and open it in your code editor. This will be the main file for your Express app.
This simple Express app responds with "Hello, Express!" when you access the root path (/) in your browser.
Step 6: Run your Express app
In your terminal, run the following command to start your Express app:
Visit http://localhost:3000 in your web browser, and you should see "Hello, Express!" displayed.
Recent Posts
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What are penny stocks, and is it wise to invest in them?
Understanding Average Stock Market Returns and Investment Strategies
Smooth Scroll to Div using jQuery
Back to Top Button using jQuery and CSS
How to install Tailwind CSS in React
How To Use the .htaccess File
What is a Hardware Wallet and How Does it Work?
A Complete Overview of Web3 Wallets and How Does It Work?
Create a Responsive Navbar using ReactJS
Express JS tutorial for beginners
Create a Responsive Navbar using ReactJS
How to install Tailwind CSS in React
What are penny stocks, and is it wise to invest in them?
You may also like…