What is a Hardware Wallet and How Does it Work?
A Complete Overview of Web3 Wallets and How Does It Work?
Smooth Scroll to Div using jQuery
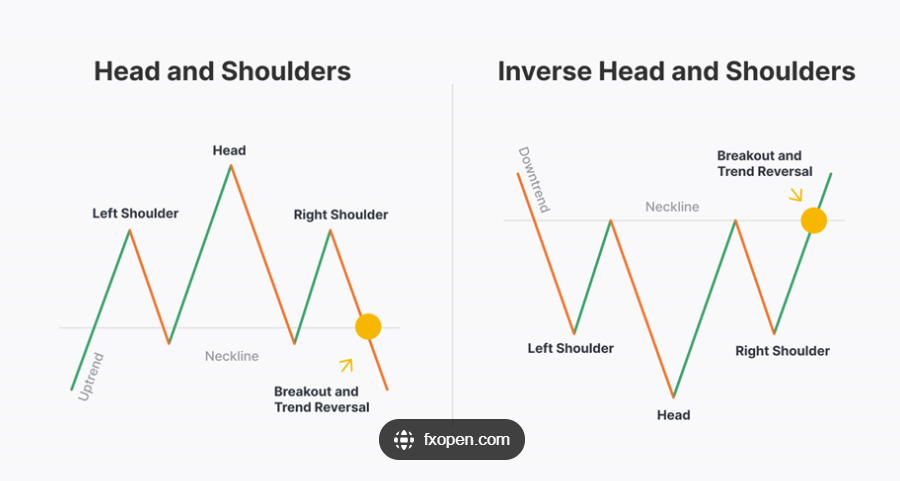
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
Understanding Average Stock Market Returns and Investment Strategies
Back to Top Button using jQuery and CSS
How to install Tailwind CSS in React

To install Tailwind CSS in a React project, you can follow these steps:
Step 1: Create a new React project
If you haven't already created a React project, you can use Create React App to quickly set up a new one. Open your terminal and run:
Replace "my-tailwind-app" with your desired project name.
Step 2: Install Tailwind CSS
Inside your React project, you need to install Tailwind CSS along with its dependencies. Run the following command:
Step 3: Create a configuration file for Tailwind CSS
Create a tailwind.config.js file in the root of your project. You can generate a basic configuration file using the following command:
This will create a tailwind.config.js file with some default settings.
Step 4: Create PostCSS configuration file
Create a postcss.config.js file in the root of your project:
Step 5: Create your stylesheets
Create a styles.css file in the src directory. This file will import and apply your Tailwind CSS styles. Add the following content to styles.css:
Step 6: Import styles in your React application
Open the src/index.css file and import your styles.css:
Step 7: Start your React application
Now you can start your React application:
This will launch your application, and Tailwind CSS styles should be applied.
Remember that Tailwind CSS is utility-first, so you'll apply styles directly in your components using the utility classes provided by Tailwind. You can refer to the official Tailwind CSS documentation for more information on using the utility classes.
Recent Posts
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What are penny stocks, and is it wise to invest in them?
Understanding Average Stock Market Returns and Investment Strategies
Smooth Scroll to Div using jQuery
Back to Top Button using jQuery and CSS
How to install Tailwind CSS in React
How To Use the .htaccess File
What is a Hardware Wallet and How Does it Work?
A Complete Overview of Web3 Wallets and How Does It Work?
Create a Responsive Navbar using ReactJS
Express JS tutorial for beginners
Back to Top Button using jQuery and CSS
Express JS tutorial for beginners
GTA 6 Trailer 2025: Explore Vice City with Lucia - Everything We Know So Far
You may also like…