How to install Tailwind CSS in React
What are penny stocks, and is it wise to invest in them?
Understanding Average Stock Market Returns and Investment Strategies
GTA 6 Trailer 2025: Explore Vice City with Lucia - Everything We Know So Far
How To Use the .htaccess File
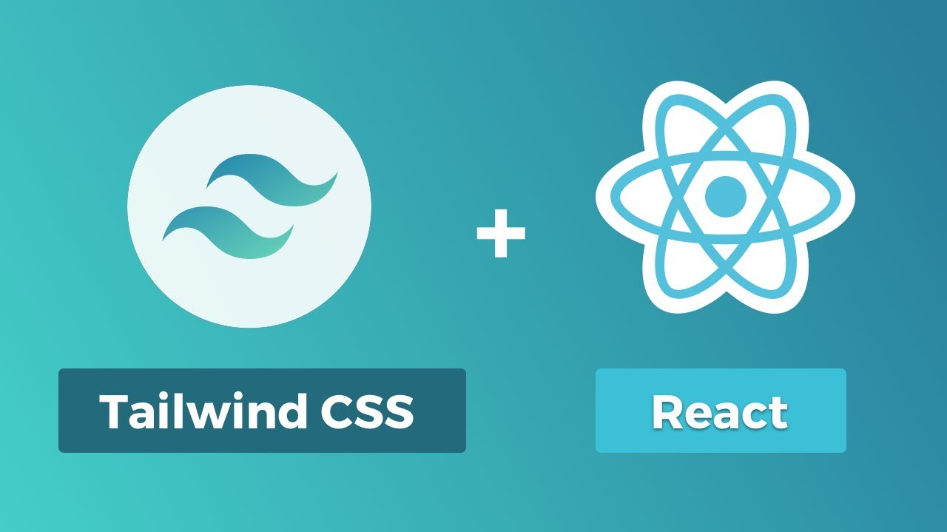
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
How To Use the .htaccess File

The .htaccess (hypertext access) file is a configuration file used on web servers running the Apache web server software. It allows you to customize various aspects of your website's behavior at the directory level, without altering server configuration files. Here's a basic guide on how to use the .htaccess file:
Creating the .htaccess File:
- The .htaccess file is a plain text file, and you can create it using a text editor like Notepad on Windows or TextEdit on macOS.
- Save the file with the name ".htaccess" (make sure there is no extension like .txt).
File Location:
- The .htaccess file is typically placed in the root directory of your website. It can also be placed in specific directories to apply rules only to those directories and their subdirectories.
Editing .htaccess:
- Open the .htaccess file using a text editor.
- Be cautious while editing the file, as incorrect configurations can lead to errors on your website.
Basic Directives:
Here are some common directives you might use:
URL Rewriting:
One of the powerful features of .htaccess is URL rewriting. It allows you to create user-friendly URLs and handle URL redirections. For example:
Security Measures:
You can add security measures to your .htaccess file, such as blocking access to certain files or directories:
Testing:
- After making changes, save the .htaccess file and test your website to ensure everything works as expected.
Troubleshooting:
- If you encounter issues, double-check the syntax of your .htaccess file. Incorrect configurations can cause server errors.
Remember that the effectiveness of .htaccess directives depends on your server configuration. Some shared hosting environments may limit certain directives for security reasons. Always make a backup of your .htaccess file before making changes, and test changes in a safe environment if possible.
- #WebDevelopment
- #Programming
Tags:
Recent Posts
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What are penny stocks, and is it wise to invest in them?
Understanding Average Stock Market Returns and Investment Strategies
Smooth Scroll to Div using jQuery
Back to Top Button using jQuery and CSS
How to install Tailwind CSS in React
How To Use the .htaccess File
What is a Hardware Wallet and How Does it Work?
A Complete Overview of Web3 Wallets and How Does It Work?
Create a Responsive Navbar using ReactJS
Express JS tutorial for beginners
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
What is a Hardware Wallet and How Does it Work?
Create a Responsive Navbar using ReactJS
You may also like…