January 25 - 2024
Smooth Scroll to Div using jQuery
Smooth scrolling using jQuery enhances the user interface of web projects, reducing the effort required to navigate to specific sections of a page. By incorporating smooth scroll functionality, users can effortlessly reach desired portions of the page through anchor links or buttons.Utilizing the jQuery scrollTop method simplifies the process of scrolling to a specific div element. To add a touch of animation to the page scroll, the jQuery animate() method can be employed. In this tutorial, we'll guide you through implementing smooth scrolling to a div using jQuery, eliminating the need for manual scrolling.Scrolling to a DivThe Scroll to Div feature proves particularly beneficial for single...
January 25 - 2024
Back to Top Button using jQuery and CSS
Creating a Back to Top button enhances the user experience of a website, especially for pages with extensive content. This button allows users to effortlessly return to the top of the page with a single click, eliminating the need for manual scrolling.This tutorial demonstrates how to craft a Back to Top button using jQuery and CSS. Positioned at the right-bottom corner of the content area, the button automatically appears after the browser window has been scrolled down. When clicked, the page smoothly scrolls back to the top. This feature streamlines navigation, enabling users to swiftly navigate from the bottom to the top of the webpage.The Back to Top button is a valuable addition for web...
January 25 - 2024
How to install Tailwind CSS in React
To install Tailwind CSS in a React project, you can follow these steps:Step 1: Create a new React projectIf you haven't already created a React project, you can use Create React App to quickly set up a new one. Open your terminal and run:npx create-react-app my-tailwind-app
cd my-tailwind-app
Replace "my-tailwind-app" with your desired project name.Step 2: Install Tailwind CSSInside your React project, you need to install Tailwind CSS along with its dependencies. Run the following command:npm install tailwindcss postcss autoprefixer
Step 3: Create a configuration file for Tailwind CSSCreate a tailwind.config.js file in the root of your project. You can generate a basic configuration file ...
January 25 - 2024
How To Use the .htaccess File
The .htaccess (hypertext access) file is a configuration file used on web servers running the Apache web server software. It allows you to customize various aspects of your website's behavior at the directory level, without altering server configuration files. Here's a basic guide on how to use the .htaccess file:Creating the .htaccess File:The .htaccess file is a plain text file, and you can create it using a text editor like Notepad on Windows or TextEdit on macOS.Save the file with the name ".htaccess" (make sure there is no extension like .txt).File Location:The .htaccess file is typically placed in the root directory of your website. It can also be placed in specific directories to appl...
January 31 - 2024
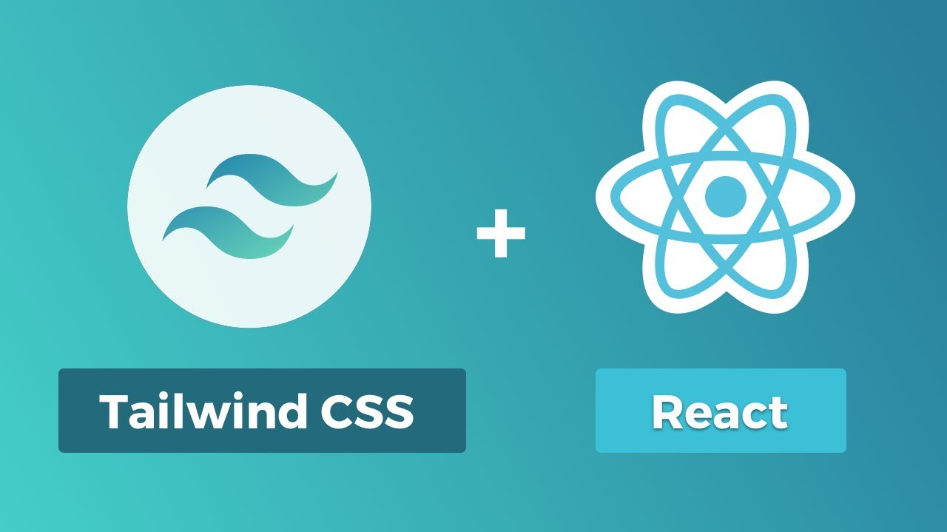
Mastering the Inverse Head and Shoulders Pattern: A Comprehensive Guide
This guide delves into the inverse head and shoulders chart pattern, a powerful tool for identifying potential trend reversals in downtrends. By understanding the components, formation, and trading strategies associated with this pattern, traders can enhance their decision-making processes.Components of an Inverse Head and Shoulders Pattern:Lead-in Downtrend: The pattern typically emerges after a clear downward trend characterized by lower lows and lower highs, setting the stage for a potential reversal.Inverse Head and Shoulders Formation: The core of the pattern involves a sequence of a low (left shoulder), a lower low (head), and a higher low (right shoulder), creating a resista...
January 31 - 2024
GTA 6 Trailer 2025: Explore Vice City with Lucia - Everything We Know So Far
The highly anticipated GTA 6 trailer has been unveiled, providing a glimpse into the game's location, characters, and expected release window.Release Date: Rockstar Games has officially confirmed that GTA 6 is scheduled for release in 2025, taking players back to the vibrant streets of Vice City. The trailer introduces Lucia, the female protagonist, and hints at a thrilling narrative with an unnamed male character.Trailer Overview: The first official trailer showcases the return to Vice City and introduces Lucia as the protagonist. The video hints at a compelling storyline and the expansive scale Rockstar aims to achieve. For a detailed breakdown of the trailer, enthusiasts can exp...
January 29 - 2024
What are penny stocks, and is it wise to invest in them?
Penny stocks, characterized by their low share prices, may seem attractive due to their apparent affordability. However, these stocks can be risky investments, often leading to unexpected losses for investors. In this discussion, we delve into what defines a penny stock, the associated risks, and the myths that can mislead potential investors.What Constitutes a Penny Stock?Penny stocks typically trade at prices below $5 per share, with a common reference being those below a dollar. These stocks are frequently not listed on major exchanges like the NYSE or Nasdaq, instead finding a place on the pink sheets or the over-the-counter (OTC) market. The lack of listing on major exchanges contribute...
January 29 - 2024
Understanding Average Stock Market Returns and Investment Strategies
Discovering the Average Stock Market Return and Effective Investment StrategiesWhat is the Average Stock Market Return? The average stock market return, historically measured by the S&P 500 index, has been approximately 10% per year over the last century. However, this average is influenced by inflation, causing a real return to be around 7-8% annually.Market Volatility and Investment Horizon The stock market is designed for long-term investments, typically spanning at least five years. For shorter durations, lower-risk options like online savings accounts may be more suitable, although the expected return would be lower.The Fluctuating Nature of Returns While the average ...
January 25 - 2024
Smooth Scroll to Div using jQuery
Smooth scrolling using jQuery enhances the user interface of web projects, reducing the effort required to navigate to specific sections of a page. By incorporating smooth scroll functionality, users can effortlessly reach desired portions of the page through anchor links or buttons.Utilizing the jQuery scrollTop method simplifies the process of scrolling to a specific div element. To add a touch of animation to the page scroll, the jQuery animate() method can be employed. In this tutorial, we'll guide you through implementing smooth scrolling to a div using jQuery, eliminating the need for manual scrolling.Scrolling to a DivThe Scroll to Div feature proves particularly beneficial for single...
January 25 - 2024
Back to Top Button using jQuery and CSS
Creating a Back to Top button enhances the user experience of a website, especially for pages with extensive content. This button allows users to effortlessly return to the top of the page with a single click, eliminating the need for manual scrolling.This tutorial demonstrates how to craft a Back to Top button using jQuery and CSS. Positioned at the right-bottom corner of the content area, the button automatically appears after the browser window has been scrolled down. When clicked, the page smoothly scrolls back to the top. This feature streamlines navigation, enabling users to swiftly navigate from the bottom to the top of the webpage.The Back to Top button is a valuable addition for web...
January 25 - 2024
How to install Tailwind CSS in React
To install Tailwind CSS in a React project, you can follow these steps:Step 1: Create a new React projectIf you haven't already created a React project, you can use Create React App to quickly set up a new one. Open your terminal and run:npx create-react-app my-tailwind-app
cd my-tailwind-app
Replace "my-tailwind-app" with your desired project name.Step 2: Install Tailwind CSSInside your React project, you need to install Tailwind CSS along with its dependencies. Run the following command:npm install tailwindcss postcss autoprefixer
Step 3: Create a configuration file for Tailwind CSSCreate a tailwind.config.js file in the root of your project. You can generate a basic configuration file ...
January 25 - 2024
How To Use the .htaccess File
The .htaccess (hypertext access) file is a configuration file used on web servers running the Apache web server software. It allows you to customize various aspects of your website's behavior at the directory level, without altering server configuration files. Here's a basic guide on how to use the .htaccess file:Creating the .htaccess File:The .htaccess file is a plain text file, and you can create it using a text editor like Notepad on Windows or TextEdit on macOS.Save the file with the name ".htaccess" (make sure there is no extension like .txt).File Location:The .htaccess file is typically placed in the root directory of your website. It can also be placed in specific directories to appl...
January 24 - 2024
What is a Hardware Wallet and How Does it Work?
What is a Hardware Wallet? In the realm of cryptocurrency storage, two primary types of wallets exist: software-based hot wallets and physical cold wallets. #HardwareWallets, categorized as cold wallets, stand out as one of the most secure methods for safeguarding cryptocurrencies. These devices store private keys externally in a physical device, often a USB or Bluetooth device.Before delving into hardware wallets, it's crucial to grasp the significance of public and private keys.How Does a Hardware Wallet Work? Hardware wallets do not store the cryptocurrency itself but rather the keys required to access it. The foundation lies in public and private key pairs, integral to public key cryptog...
January 24 - 2024
A Complete Overview of Web3 Wallets and How Does It Work?
OverviewIn the realm of cryptocurrencies and blockchain-based applications, Web3 wallets have become indispensable tools. These wallets facilitate the secure storage, management, and transfer of digital assets, catering to the growing demand driven by decentralized applications (dApps). This guide will delve into the definition of Web3 wallets, the various types available, and essential security measures.Understanding Web3 WalletsWeb3 wallets are digital wallets specifically crafted for interacting with Web3 applications, decentralized applications built on blockchain technology. These wallets empower users to store and manage diverse digital assets, including cryptocurrencies, NFTs, and oth...
January 23 - 2024
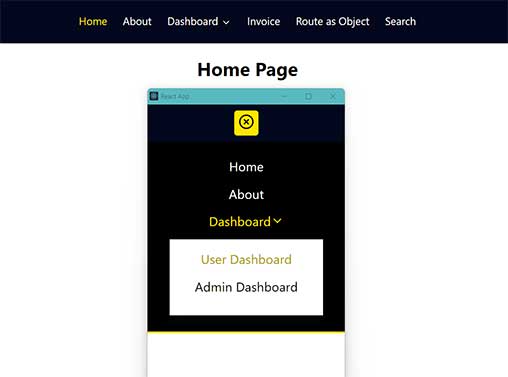
Create a Responsive Navbar using ReactJS
Creating a responsive navbar using ReactJS involves breaking down the task into smaller steps. Below is a step-by-step guide to help you create a basic responsive navbar using React:Set Up React App: If you haven't already, create a new React app using Create React App or your preferred method.
npx create-react-app react-router-v6
cd react-router-v6
npm install react-router-dom@6
npm start
Run the following commands:A browser window will open http://localhost:3000/Next, Project structure your folder as follows.
src
├── components
| ├── Nav.css
| ├── Nav.js
├── page
| ├── About.js
| ├── A...
January 22 - 2024
Express JS tutorial for beginners
Express.js stands out as a widely-used web application framework designed for Node.js, streamlining the development of robust and scalable web applications. The following tutorial is tailored for beginners, providing a step-by-step guide to kickstart your journey with Express.js:Step 1: Install Node.jsMake sure you have Node.js installed on your machine. You can download it from Node.js official website.Step 2: Create a new project folderCreate a new folder for your Express.js project and navigate to it in your terminal:mkdir express-tutorial
cd express-tutorial
Step 3: Initialize a new Node.js projectRun the following command to initialize a new Node.js project and create a package.json f...