Articles
- Home
- /
- Articles
January 23 - 2024
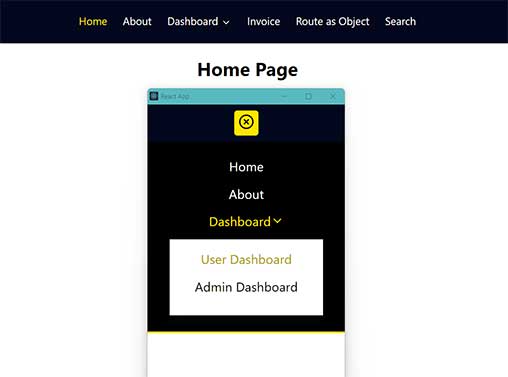
Create a Responsive Navbar using ReactJS
Creating a responsive navbar using ReactJS involves breaking down the task into smaller steps. Below is a step-by-step guide to help you create a basic responsive navbar using React:Set Up React App: If you haven't already, create a new React app using Create React App or your preferred method.
npx create-react-app react-router-v6
cd react-router-v6
npm install react-router-dom@6
npm start
Run the following commands:A browser window will open http://localhost:3000/Next, Project structure your folder as follows.
src
├── components
| ├── Nav.css
| ├── Nav.js
├── page
| ├── About.js
| ├── A...
January 22 - 2024
Express JS tutorial for beginners
Express.js stands out as a widely-used web application framework designed for Node.js, streamlining the development of robust and scalable web applications. The following tutorial is tailored for beginners, providing a step-by-step guide to kickstart your journey with Express.js:Step 1: Install Node.jsMake sure you have Node.js installed on your machine. You can download it from Node.js official website.Step 2: Create a new project folderCreate a new folder for your Express.js project and navigate to it in your terminal:mkdir express-tutorial
cd express-tutorial
Step 3: Initialize a new Node.js projectRun the following command to initialize a new Node.js project and create a package.json f...